视频资源:黑马程序员完整JavaWeb快速入门教程【收藏比赞多系列】_哔哩哔哩_bilibili
常用标签
link
链接到一个外部样式表:
1 | <link rel="stylesheet" type="text/css" href="theme.css" media="all" /> |
media 属性规定被链接文档将显示在什么设备上
nav&a
nav定义导航链接的部分,a定义超链接
1 | <nav> |
meta
1 | <meta name/ http-equiv =" " content=" "> |
content 属性始终要和 name 属性或 http-equiv 属性一起使用。content中的值与name/ http-equiv相对应。meta标签始终在head内部。
注释
1 | <!--该内容被注释--> |
div
块级元素
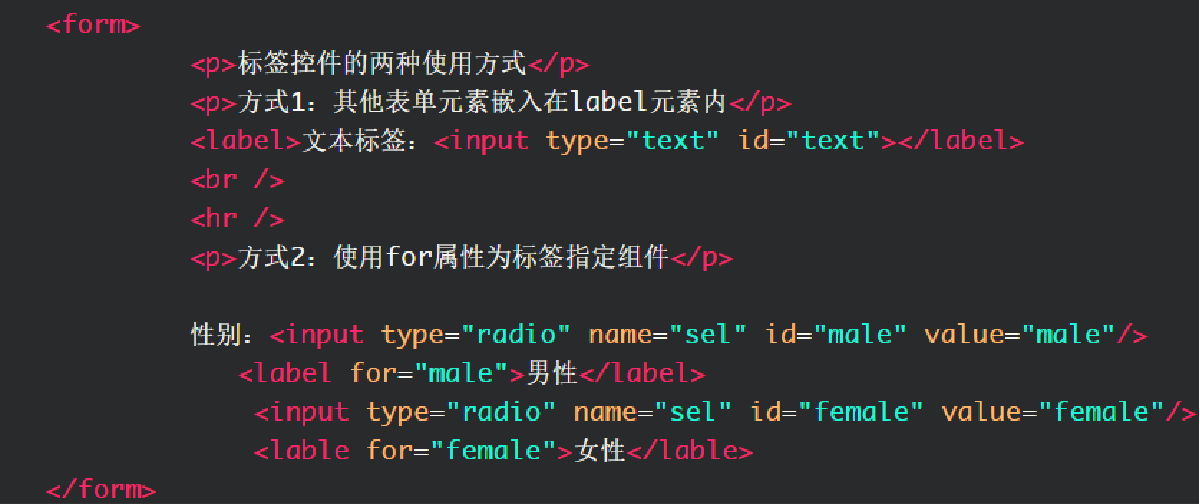
form&lable&input
带有文字和标记HTML表单
1 | <form> |
<label> 标签的 for 属性应当与相关元素的 id 属性相同。
placeholder属性
概述
超文本标记语言。
后缀:html/htm
一般格式:由头和体组成。
1 | <html> |
不区分大小写,由浏览器直接解析执行,由上到下。(不需要编译)
HTML标签:1.<开始标签>内容体<结束标签>;2.空标签,如<br/>。
建议包裹嵌套。
基本标签
字体标签和格式化标签
<font 属性名=“属性值”>文字</font>字体标签<font size="1~7" color=" " face="字体">文字</font><br/>换行;<p></p>段落标签,能够划分段落,并且自动在段前段后添加空行,不会自动缩进;<p align="left(默认)/right/center"></p>段落对齐方式align;<pre></pre>预格式文本。它保留了空格和换行。<h1></h1>标题标签,1-6↓ 空格符号(HTML源码中的多个空格会在效果中合并为一个);<!--注释内容-->注释;
常用字符实体

图片标签
<img src=" " alt=" " title=" " width=" " height=" " />
- src:1.内网路径(绝对或相对路径);2.互联网路径;
- alt:当浏览器无法载入图像时,替换文本属性可告诉读者他们失去的信息。
- title:鼠标悬停时显示;
- width/height:1.像素;2.百分比(表示占外标签的百分比)。
列表标签
<ul></ul>定义一个无序列表;<li></li>定义一个列表条目;<ol></ol>定义一个有序列表。
定义列表
1 | <dl> |
超链接标签
- 文字超链接
- 图片超链接
- 页面内链接
<a href=" " target=" " name=" ">内容</a>
默认跳转到本页;必须有内容,内容不仅仅是文字,还可以是图片等。
- target:定义被链接的文档在何处显示;
_blank
- name:规定锚(anchor)的名称。
表格标签
1 | <table border=" " width=" "> |
单元格合并
colspan="num"跨列合并;rowspan="num"跨行合并。
在第一个出现的单元格上书写合并属性(th和td都有的属性),num为合并的数量,被合并的单元格必须在源码中删除掉。
块标签
<span></span>行级,显示在一行,不会自动换行,适用少量信息;<div></div>块级,默认占满一行,会自动换行,适用大量信息。
表单标签
输入项标签
<input type=" " name=" " value=" " />
type
text:文本框(默认);
password:密码框,非明文展示;
radio:单选框,在同一组内单选;
checkbox:复选框,在同一组内复选;
- 单选和复选需要显示在网页上的选项跟在input标签后即可
submit:提交数据;
reset:重置,将输入项恢复至默认;
file:附件框,用于文件上传;
hidden:隐藏域,服务器能接收到,用户看不到;
button:与JS事件配合使用;
img:
1
2
3<input type="image" src=" " width=""/>
<!--按钮加图片-->
<button><img src=" " width=" "/>button_name</button>
name
- 对单选框或复选框进行数据分组;
- 作为按钮的名字;
value
- 设置该标签对应的参数值(一般用于选择框);
- 作为按钮的名字。
其他属性
checked="checked":设置选择框为默认选择状态;readonly="readonly":只读,数据可正常提交;disabled="disabled":不可改且不可提交。placeholder='value':
选择框标签
1 | <select name=" " multiple="multiple"> |
文本域标签
<textarea></textarea>
文本框和文本域的区别:1.文本框不能换行,文本域可以;2.文本框的参数值是value属性值,文本域的参数值是标签的内容体。
form标签
表单作用:提交用户输入的数据。<form action=" " method=""></form>
- action:将数据提交到何处。1.默认提交到本页;2.本机内网路径;3.互联网路径。
- method:数据提交方式。1.get,将参数列表拼接到地址栏后面,不安全且提交数据有限;2.post。
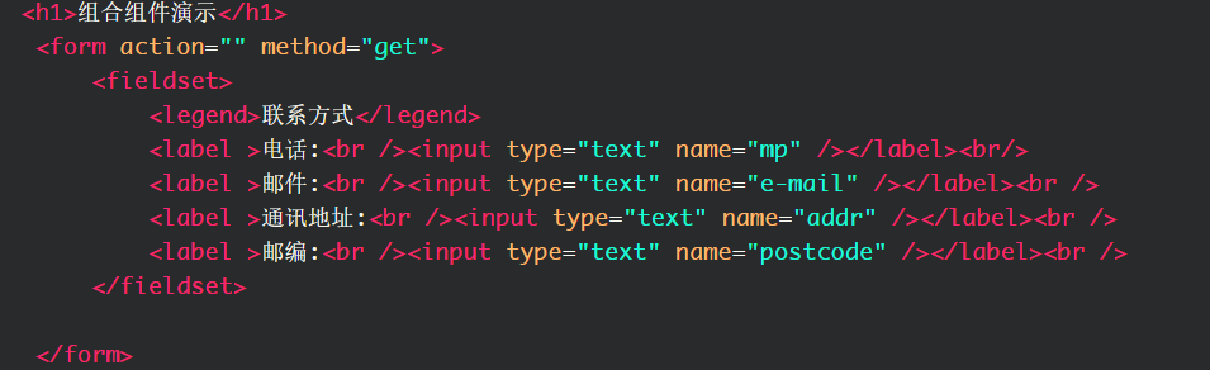
标签控件

组合组件
1 | <form> |

type=”组件类型”
- 日期组件:data
- 电子邮件:email
- url组件:url
- 搜索输入组件:search
URL编码
作用:保证提交数据的完整性。
步骤:1.使用页面规定的字符集编码为字节数组;2.再编码为十六进制,以%拼接。
头部信息
title
网页标题
base
描述了该网页中的基本的连接地址,该网页中的所有链接地址都是用它作为绝对路径的根路径。
link
导入外部文件,主要是CSS和 Javascript
style
script
meta
1 | <meta name="参数" content="参数值"> |
- name属性的主要参数:
- keywords:告诉搜索引擎你网页的关键字是什么;
- description:……主要内容;
- robots:……爬虫规则;
- author:作者+联系方式;
- generator:网页制作软件;
- COPYRIGHT:版权信息。
- http-equiv:
- Pragma:禁止浏览器从本地计算机的缓存中访问页面内容;
- Refresh:自动刷新并指向新页面。
HTML组件
一般与js一起用
画布
动态生成图形
1 | <canvas></canvas> |
SVG
利用XML来构建图形
1 | <svg xmlns=" "> |
音频
1 | <audio src=" " controls autoplay loop></audio> |
视频
1 | <video poster="封面.jpg" controls loop> |
Marquee
如果在这个标签里面插入了文字,标签内的文字会像弹幕一样滚动。
- behavior
- direction
- loop
- height/width