视频资源:黑马程序员完整JavaWeb快速入门教程【收藏比赞多系列】_哔哩哔哩_bilibili
概述
是脚本语言,不需要编译,直接被浏览器由上到下解析执行。可以直接在浏览器Console界面编写JS代码回车运行。
作用:控制页面特效。
没有访问系统文件的权限,较安全。
组成
- ECMAScript(核心):规定了JS的语法和基本对象;
- DOM(文档对象模型):处理网页内容的方法和接口;
标记性文档:HTML - BOM(浏览器对象模型):与浏览器交互的方法和接口。
浏览器的元素,如导航栏、滚动条等。
引入
内部脚本
1 | <script type="text/javascript"> |
外部引入
<script type="text/javascript" src=" "></script>引入.js文件。
注意:如果已经用src引入.js文件,则该script标签内不能再写JS代码,写了也不会执行(会被src的JS覆盖掉)。
标签位置
放在</body>之前。保证html展示内容优先加载,最后加载脚本。
语法规则
每一条语句以”;”结尾
注释
- 单行注释
// - 多行注释
/**/
变量
声明和赋值
var 变量名=值只需要用var声明,若不赋值,则默认值为undefined; 可以连续声明,可以连续赋值。
变量命名规范:
1.以字母或下划线开头;2.不能包含空格;3.不能使用关键字(function,this,class…);4.严格区分大小写。
基本数据类型
string
字符串类型。JavaScript中没有单个字符,全是字符串,因此单引号和双引号都代表字符串。
1 | str.length; |
boolean
布尔类型。固定值为true和false。
number
数字类型。可代表任意数字(整型,浮点,负数……)。
null
空,占位符。变量未声明,即不存在。
undefined
未定义类型,固定值为undefined,表示变量声明了但未赋值。
逻辑判断中:undefined==null
变量使用
JS是弱类型语言,一个变量可以赋予任意类型的值。
使用typeof运算符的返回值判断。例外,typeof(null)时返回object。
引用数据类型
JS中任何类型都是一种对象,所以都有属性和方法。
创建方式
var str=new String();var str=new String;
生命周期
- 局部变量:在函数内部使用var声明,只能在函数内部使用,函数执行完毕,局部变量删除;
- 全局变量:函数外,网页上的所有JS脚本和函数都可以访问它,当页面关闭,全局变量被删除;
- 把值赋予未声明的变量,那么该变量成为全局变量。
全局作用域
JS默认全局对象window,全局作用域的变量实际上被绑定到window的一个属性。
运算符
与Java基本一致,只讲不同的。
比较运算符
==逻辑等,只比较值;===全等,比较值和类型;!==绝对不等于(值和类型均不相同)
逻辑运算符
逻辑运算符没有&和|,而是&&和||
其他
- 对于字符串来说,’+’有连接作用;
- 三目运算符:
condition?a:b;
正则对象
创建方式
- 直接量
var reg=/^表达式$/ - 普通方式
var reg=/表达式/
正则是对象,不是字符串,不用引号。
方法:.test()
校验字符串是否匹配正则。
注意:直接量是严格校验,必须完全符合;普通方式只要有一个符合就是true。
数组对象
特性
- 数组中的每一个成员没有类型限制,可以存放任意类型;
- 长度可自动修改;
创建方式
var arr=[1,"a",true];var arr=new Array();数组长度默认为0;
常用方法
.length返回数组中元素的数目;.join(“分隔符字符串”)把所有元素放入一个字符串,并通过指定的分隔符进行分割,不影响原数组;以下三个方法直接对原数组对象进行操作
.reverse()颠倒元素顺序(下标),返回值依然是数组;.pop()删除并返回数组的最后一个元素;.push()向数组的末尾添加一个或更多元素并返回新的长度;其他:
1
2
3
4
5
6
7array[index];
array.indexOf(元素值);
array.slice(start,end); //获取子数组
array.shift/unshift; //删除头部元素或向头部添加若干元素
array.sort(); //排序
array.splice(start,num,e1,...,en); //从指定位置删除num个元素,并增加元素e1到en
array.concat(数组名); //
全局函数
eval()计算JavaScript字符串,并把它作为脚本代码来执行;
只可以传递基本数据类型string,不可使用string对象。encodeURI()decodeURI()- URL:统一资源定位器,定位资源的网络位置,包含http://;
- URI:统一资源标识符,标识资源的详细名称,包含资源名。
parseInt()将字符串转换为int,小数部分直接舍弃;parseFloat()将字符串转换为float。
如果某字符无法转为数字则从该字符开始停止转换,仅返回前面的转换结果,如果从第一个就无法转换,则返回NaN(一个数字类型的标识,表示不是一个正确的数字)。
自定义函数
格式
1 | function 函数名(参数列表){ |
tips:
- 无需定义返回值类型;
- 不用
var定义参数,会报错; - 一定有返回值,但是return可要可不要,不return具体值则默认返回undefined。
- 若函数同名,则后定义的会覆盖前面的;
- 若传递的参数不对则默认传递undefined,不影响正常执行。
匿名函数
1 | var 变量名=function(参数){ |
高阶函数
接收另一个函数作为参数
常用:
- array.map(f(x)):对数组元素同时进行f(x)运输得到新的数组;
- array.reduce(f(x,y)):数组求和;
- array.filter(f(x)):根据f(x)返回true或false决定保留还是丢弃该元素;
- array.sort(f(x)):自定义排序;
argument参数
argument参数存储了传入函数所有的参数信息,这个参数只能在函数内部使用,使用要求类似array。
rest参数
函数可以接受任意数目的参数(可多于或少于所需参数数量),对于多余的参数:
1 | var rest[]; |
JS中引入rest参数
1 | function test(x,y,...rest){ |
自定义对象
function构造
1 | function object(){ |
- 创建自定义对象(用function声明一个对象);
- 声明对象的属性
- 使用this关键字;
- 创建对象后,使用
对象.属性方式动态定义属性。
- 为属性赋值:
- 构造参数赋值;
- 创建对象后,调用属性进行赋值
对象直接量
var object={key1:“value1”,key2:“value2”……};
直接创建出实例对象,无需new。
构造函数
1 | function Object(key){ |
属性创建与删除
属性创建:
- key1:“value1”;
- 使用
object.key方式动态创建属性。
属性删除:delete object.key
判断对象是否具有某一属性
'key' in object;object.hasOwnProperty('key');
方法
在对象里面定义的函数
1 | var object={ |
apply
apply(object,参数数组)
1 | function fun1(){} |
流程控制
- 顺序结构:自上而下
- 条件结构
- if-else
- switch-case
- 循环结构
- for
- for…in…遍历key
- for…of…遍历value
- while
- for
BOM对象
简述
BOM(Browser Object Model):浏览器对象模型;
作用:执行浏览器的相关操作;
window对象
一般情况下,window代表BOM对象,是JS的内置对象,使用window调用方法是可以省略window。除了BOM外,window对象是所有浏览器的父对象。
属性
- innerWidth
- innerHeight
- outerWidth
- outerHeight
方法
窗口
1 | window.open() //返回新窗口的引用 |
弹窗
alert()弹出警告框;confirm()确认框,用于告知用户信息并收集用户的选择;有返回值(boolean):确定(true),取消(false;)prompt()提示用户输入信息,接受两个参数,即要显示给用户的提示文本和文本框中的默认值,将文本框中的值作为函数值返回
navigator对象
表示浏览器的信息
属性
- appName:浏览器名称
- app.Version:浏览器版本
- lamguage:浏览器设置的语言
- platform:操作系统类型
- userAgent:浏览器设定的User-Agent字符串
screen对象
表示屏幕的信息
属性
- width
- height
- colorDepth:颜色位数
location对象
表示当前页面的URL信息
属性

方法
- assign():加载新的文档
- reload():重新加载当前文档
- replace():用新的文档替换当前文档
history对象
包含用户在浏览器窗口中访问过的URL
属性
length:返回浏览器历史列表中的URL数量
方法
- back():加载history列表中的前一个URL
- forward():后
- go():某一个
定时器
循环定时器
setInterval(调用方法,毫秒值);启动循环定时器,每隔多久就执行一次;clearInterval(定时器名称);清除对应的定时器;
一次性定时器
setTimeout(调用方法,毫秒值);clearTimeout(定时器名称);停止计时器。
DOM对象
简述
DOM(Document Object Model)文档对象模型;
将标记性文档(HTML等)的所有内容都封装成对象,通过操作对象的属性或方法来操作HTML展示的效果。
DOM树
- 每个标签会被加载成DOM树上的一个元素节点对象;
- 每个标签的属性会被加载成DOM树上的一个属性节点对象;
- 每个标签的内容体会被加载成DOM树上的一个文本节点对象;
- 一个HTML文档加载到内存中就会形成一个DOM对象。
使用
节点名.方法名();
节点名.属性;
一般通过document对象找到节点,见下。
获取元素对象的方式
注意:必须保证要获取的元素节点已经被加载到内存当中。
document.getElementById("id");通过元素ID获取 ,如果没找到,返回nulldocument.getElementByName("name");元素的name属性;document.getElementByTagName("标签名");元素的元素名属性(“标签名”);document.getElementByClassName("class");元素的class属性.。
元素节点常见属性
注意:要操作属性值必须先获取元素对象。
.value获取或设置元素的value值;.className获取或设置元素的class属性值,可用来修改元素样式;.checkedHTML中的”checked”对应JavaScript中的“true”;
如修改checked属性:.checked=true/false;
返回值也是true和false.innerHTML获取或设置对应元素(标签)的内容体,包括标签本身;
追加内容体:.innerHTML+="追加内容";innerText/textContent返回当前节点及子节点去除标记的文本children该节点下的子节点,是数组对象
节点操作
修改节点样式
节点.style.属性名=”属性值”,css中的短横变为底横。
修改节点属性内容
节点.属性名=”属性值”
删除节点下的子节点
父节点.removeChild(子节点);
tips:删除的节点依然在内存中,只是没在DOM中;
增加节点
- 创建一个节点
document.createElement(); - 设置节点内容;
- 选择添加的位置;
- 添加节点
父节点.appendChild(新节点);
节点插入
父节点.insertBefore(新节点, 相关节点)
新节点插入到相关节点前。
表单值的获取
document.getElementsByName("表单的name属性值")[0].value;document.form_name.label_name.value;
JS事件
简述
事件:鼠标或热键的动作;
作用:完成页面特效;
JS事件驱动机制
- 事件源:专门产生事件的组件;
- 事件:由事件源所产生的动作或事情;
- 监听器:专门处理事件源所产生的事件;
- 注册/绑定监听器:让监听器时刻监听事件源是否有事件产生,若产生指定事件,则调用监听器处理。
例:<input type="button" value=" " onclick="调用方法" />,事件源是按钮,事件为onclick,监听器为调用方法,绑定监听器为onclick=”调用方法”。
常见的JS事件
点击事件(
onclick):鼠标或热键点击元素组件时触发;焦点事件:默认一个页面最多只有一个焦点,元素组件获取焦点时触发;
onfocus=“调用方法”,获取焦点onblur=“调用方法”,失去焦点。如注册时,填写用户名完成后判断该用户名是否已经被注册。域内容改变事件(
onchange):元素组件的值改变时触发,如选择对应地址,选择某个省则跳出对应市的选项;加载完毕事件(
onload):元素组件加载完毕触发;表单提交事件(
onsubmit):表单的提交按钮被点击时触发;
主要用于表单的校验:onsubmit=" return 调用方法";(调用方法最好返回明确的boolean类型值)true允许表单提交,false阻止表单提交。键位弹起事件(
onkeyup):在组件中输入内容时,键位弹起触发;
可用于逐字校验信息;鼠标事件:
鼠标移入事件(onmouseover):
鼠标移出事件(onmouseout):
可用于切换图片
JS事件的绑定方式
元素事件句柄绑定
将事件以元素属性的形式写进标签内部;
如果以当前对象为参数传递进函数,只需传递this关键字即可;
一个事件绑定多个函数:onclick="run1(),run2(),run3()"函数书写顺序即为执行顺序;
缺点:HTML与JS高度糅合,不利于多部门协作。
DOM绑定
window.onload=run1;对象.事件属性=函数名;
一次只能绑定一个函数,不能传递参数;window.onload = function(){ run1(); run2(); };1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
匿名函数,可绑定多个函数,可传递参数。
## 事件监听
元素.addEventListener(事件,事件处理函数);
# AJAX
异步请求
## 流程
1. 在JS中创建一个XMLHttpRequest(XHR)对象;
`var xhr=new XMLHttpRequest();`
2. 利用XHR对象向服务器发送请求;
- open
- send
3. 根据XHR的状态,判断服务器是否返回数据;
- `xhr.readyState`
- `xhr.status==200`结果成功返回
4. 在页面刷新数据。
# JQuery
作用:……
工作机制:(与DOM相同)选择元素→进行操作
实现:在 Jquery库中实际上定义了一个 Jqueryo方法,调用这个方法就可以返回一个Jquery实例对象(元素数组),该对象中包含匹配的一个或多个DOM元素。得到元素后就能对选择的元素进行操作;
## 用法
`$(selector).action()`
- 用$来定义JQuery
- selector表示选择器
- action表示对选择器选中的元素的 操作
- 如果在`<head>`中操作元素:
```js
$(document).ready(function(){
…………
})
选择
| 类型 | 用法 | 描述 |
|---|---|---|
| 标签选择器 | $(“tagname”); |
选取标签名为“tagname”的元素 |
| ID选择器 | $("#uid"); |
选取id属性为“uid”的单个元素 |
| 类选择器 | $(“.className"); |
选择所有带有CSS类名“className的元素 |
| 属性选择器 | $("[name=books]"); |
选择所有name属性为”books”的元素 |
| 后代选择器 | $("#uid span"); |
选择id为”uid”的元素的所有后代span元素 |
| 儿子选择器 | $(“p>demo”); |
选择p元素的所有demo元素 |
| 相邻兄弟选择器 | $("div+p"); |
选择div元素后面紧邻的同辈p元素 |
| 多于两个元素的组合 | $("div p span"); |
选择div元素的所有后代p元素的后代span元素 |
| 标签与类/ID的组合 | $("div#uid"); |
选择id=uid的div元素 |
| 多类别组合元素选择 | $(".foo.bar"); |
选择所有同时带有这俩类名的元素 |
| 标记与属性的组合 | $("input[name=books][id]"); |
选择所有name属性为books并且具有id属性的input元素 |
选择器
$(":checkbox");$(":text");type=text的input元素$(":password");$(":checked");所有选中的radio, checkbox, option元素$(":selected");所有选中的option$(":input");所有的表单控件元素(input, textarea, select, button)
JQuery对象
转变
DOM元素转变成JQuery对象
$(DOM)1
2
3var uid=document.getElementByID("uid");
$(uid);
$();//不传入任何参数,返回空的JQuery对象HTML元素转变成JQuery对象
$(HTML字符串)1
2
3$('<span></span>');
$('<span/>');//作用同上
$("<div id='uid'>hahaha</div>")
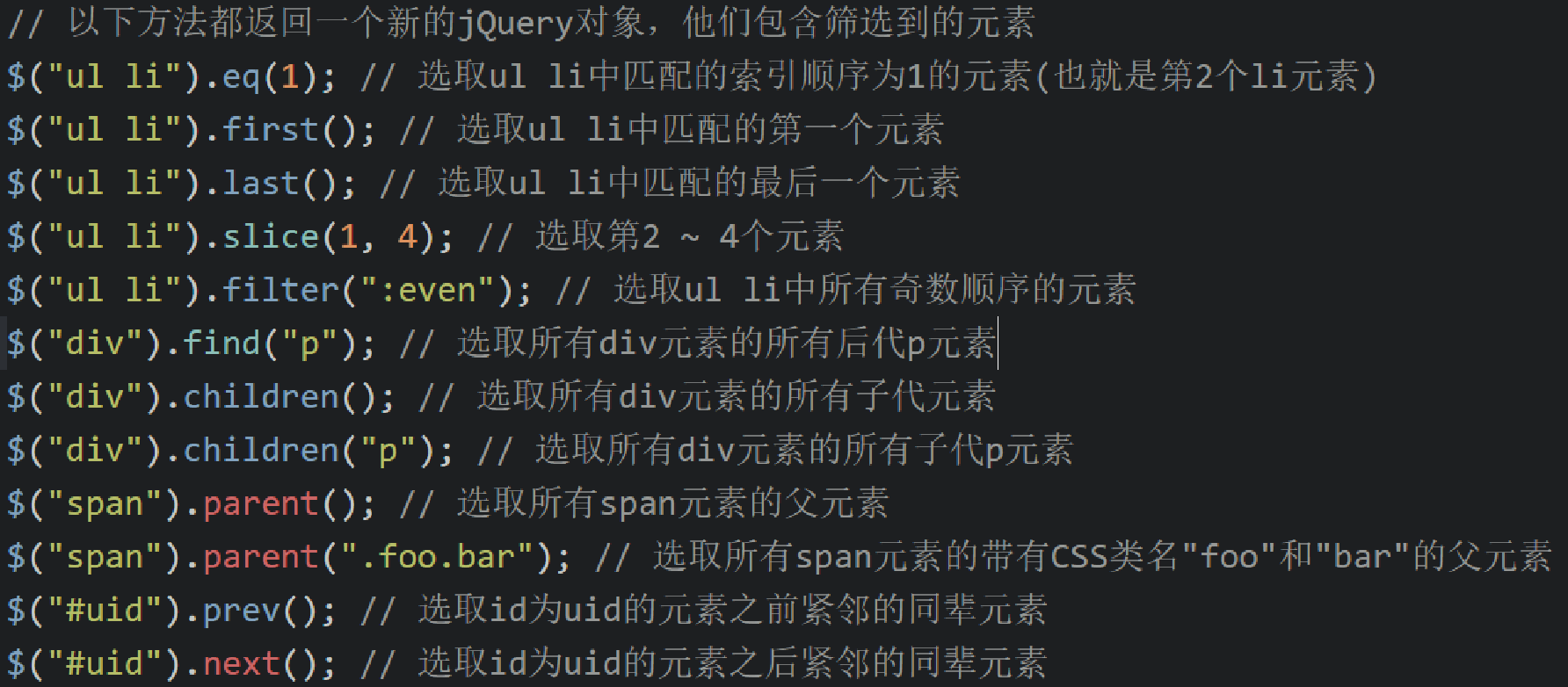
过滤
- .eq()
- .first()
- .last()
- .slice();
- .fliter();
- .find();
- .children();
- .parent();
- .prev();
- .next();

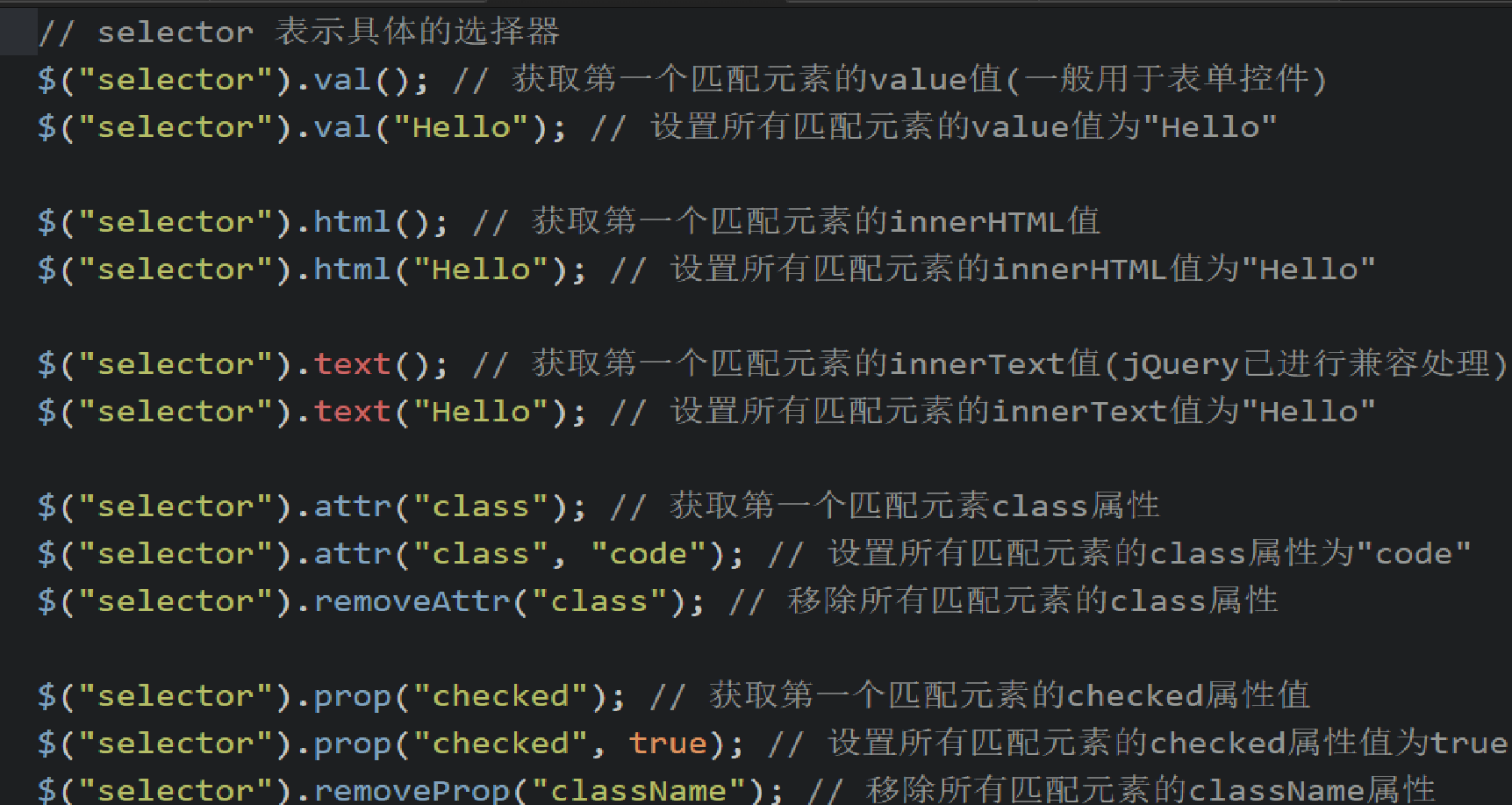
对象操作
数据的获取和赋值:.val()
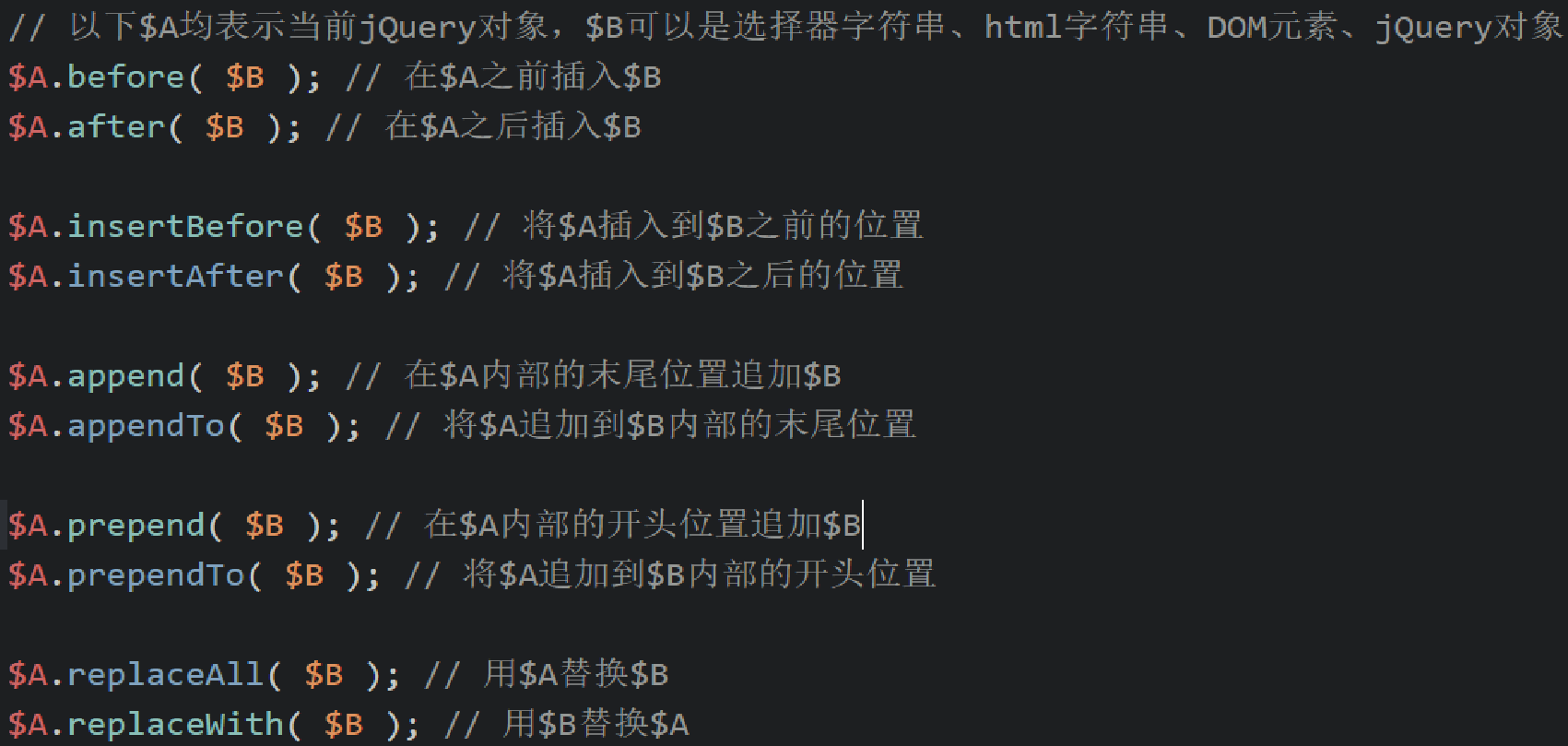
文档对象的操作
插入、修改、移动、删除指定的DOM元素

属性操作

CSS操作
同时支持CSS和Javascript两种属性名

动画操作
- 显示与隐藏
- show()
- hide()
- toggle()
- 淡入淡出
- fadeIn()
- fadeOut()
- fadeToggle()
- 滑动
- slideDown()
- slideUp()
- slideToggle()
- animate
自定义动画- 设置宽高的改变等这种可以动态显示的用animate方法,设置静态属性如颜色,直接使用css方法
- CSS属性名在此处用驼峰法书写
- 动画停止
- stop()
JQuery事件
| Event函数 | 绑定函数至 |
|---|---|
| $(document).ready(function) | 将函数绑定到文档的就绪事件(当文档加载完成时) |
| $(selector).click(function) | 触发或将函数绑定到被选元素的点击事件 |
| $(selector).dblclick(function) | 触发或将函数绑定到被选元素的双击事件 |
| $(selector).focus(function) | 触发或将函数绑定到被选元素的获得焦点事件 |
| $(selector).mouseover(function) | 触发或将函数绑定到被选元素的鼠标悬停事件 |
JQuery遍历
- 向上遍历
- parent()
- parents()
- parentsUntil()
- 向下遍历
- children()
- find()
- 水平遍历
- siblings()
- next()
- nextAll()
- nextUntil()
- prev()
- prevAll()
- prevUntil()
- 遍历数组元素或对象属性
- each()
- map():并将每次的返回值封装为数组返回
- grep():仅数组,并根据返回的true/flase进行过滤
AJAX
- load()从服务器加载数据并把返回的数据放入被选元素中。
- load(url, [data], [callback]):回调函数{callback}可设置的一些参数:
- responseTxt:调用成功时的结果内容
- statusTxt:调用的状态
- xhr:XMLHttpRequest对象
- load(“file”)
- load(“file #uid”)
- load(url, [data], [callback]):回调函数{callback}可设置的一些参数:
- get()/post()